The State of the Art
Creating Brand Identity for an Online Art Exhibition
Problems and Goals
Perry Art is an online art gallery that allows both emerging and established artists to showcase their original art pieces. Like many businesses today, Perry Art felt the pressing challenge of creating a seamless and engaging user experience across various platforms and devices. The interface needed to have brand identity, personality, and balance. The goal of implementing user-centric design principles was to enhance the overall brand identity and optimize the website’s usability, creating a more structured and memorable interface.
User & Audience
This audience spans a wide range in age (18-75) and location, but they are all united by a passion for visual arts, cultural exploration, and expressing themselves creatively. They seek out experiences that challenge them intellectually, offer something unique, and foster a sense of belonging within the art community.
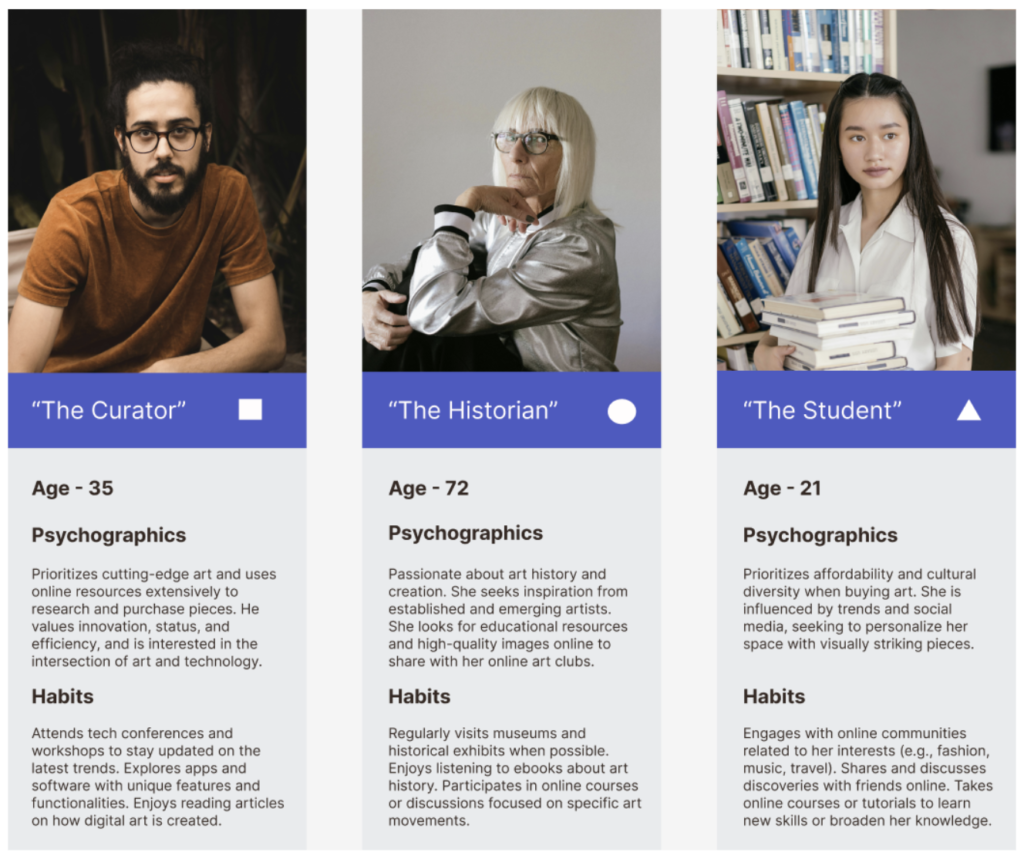
Personas

Wants, Needs, and Frustrations
Wants
- High-Quality Artwork Presentation: Clear images that properly display the artwork without seeing it in person.
- Search and Filter Options: Advanced search and filter tools to refine their search based on style, medium, price range, and artist information.
- Art Discovery Features: Recommendations and curated collections based on their browsing history and preferences.
Needs
- Customer Support: Responsive and helpful customer service to address any issues with listings, sales, or transactions.
- Intuitive Interface: Clear navigation and logical organization of information to make it easy to find desired artwork.
- Art Comparison Tools: Ability to compare multiple artworks side-by-side to evaluate details, styles, and price points before deciding.
Frustrations
- Searching Restrictions: Current exhibits offer a limited ability to search and find the specific art they are looking for.
- Unfamiliarity with Online Platforms: Some users, particularly older demographics, might be apprehensive about viewing art exhibits online.
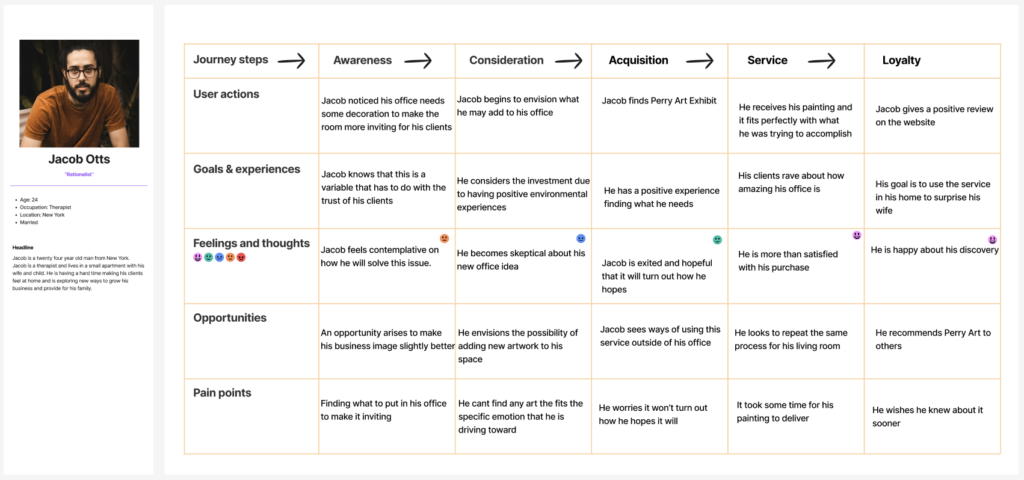
User Journey

Key Insights
Takeaways
- User Needs: Perry Art needs to prioritize a user-centric design that caters to a diverse audience (age range, demographics, and psychographics).
- Usability and Functionality: Optimizing the website’s usability with clear navigation, advanced search filters, and intuitive interface is crucial.
- Engaging Presentation: High-quality artwork presentation with personalized recommendations will enhance user experience.
Initial Development
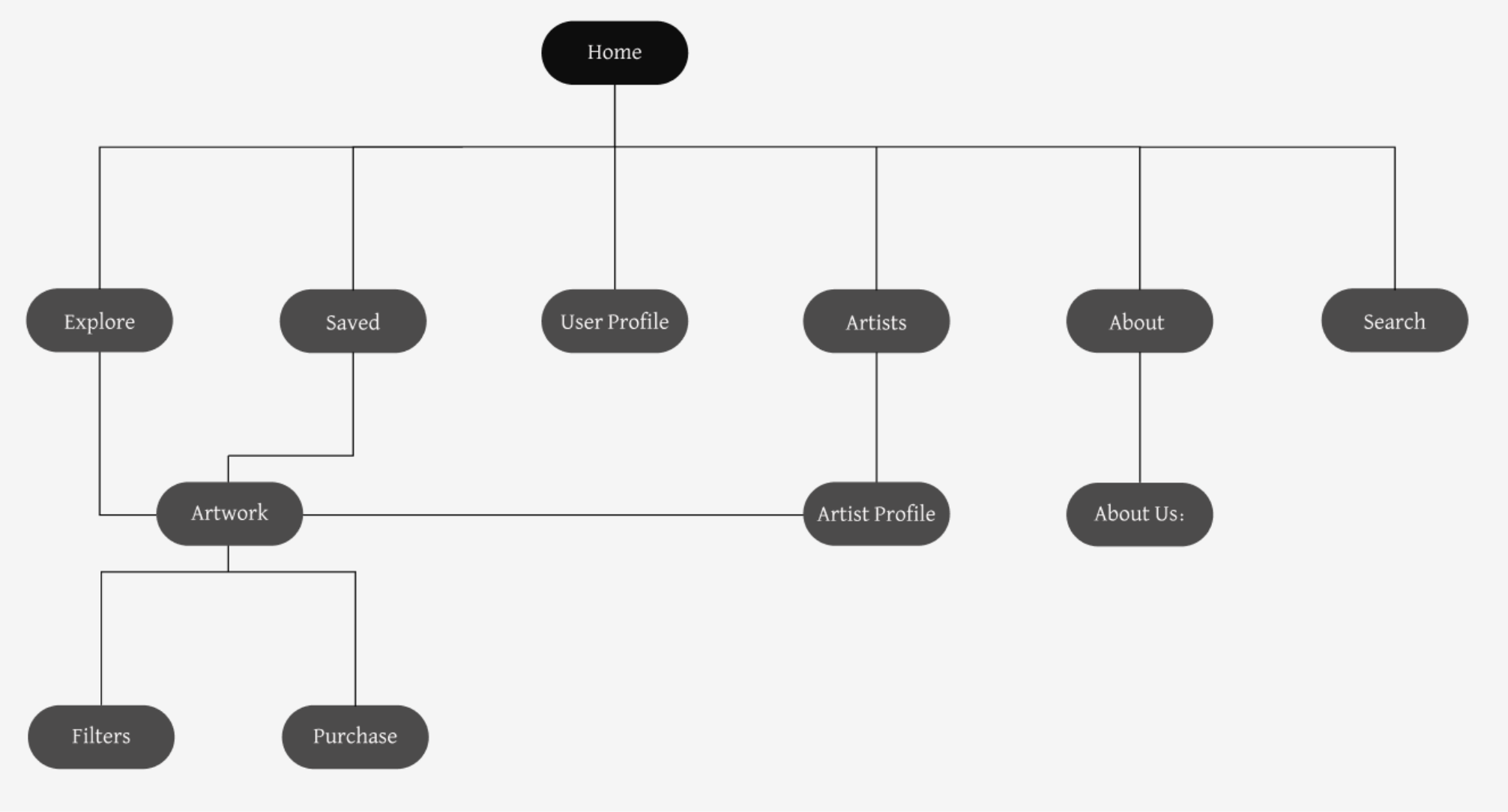
Sitemapping
Each visitor will have their own journey, which might involve browsing by artist, using the explore page, or searching by key words. They should be able to view artwork and discover new artists without any inconvenience. Site mapping diagrams help visualize these journeys and ensure a smooth experience for the user.

Mood Boards
Before diving into the website’s structure, I wanted to develop a mood board to capture its visual identity. The mood board should balance professionalism and artistic flair, reflecting the nature of the art in a contained, structured manner.

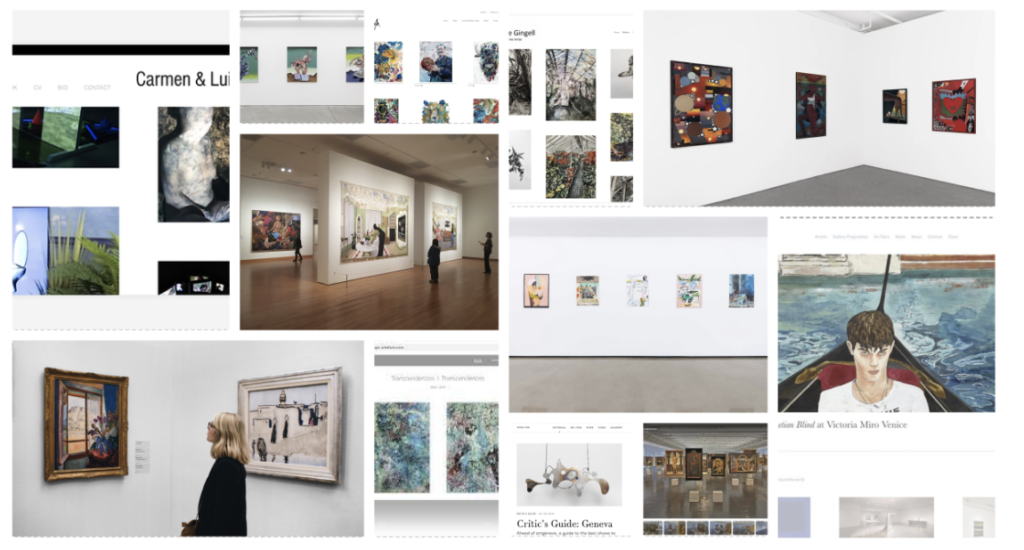
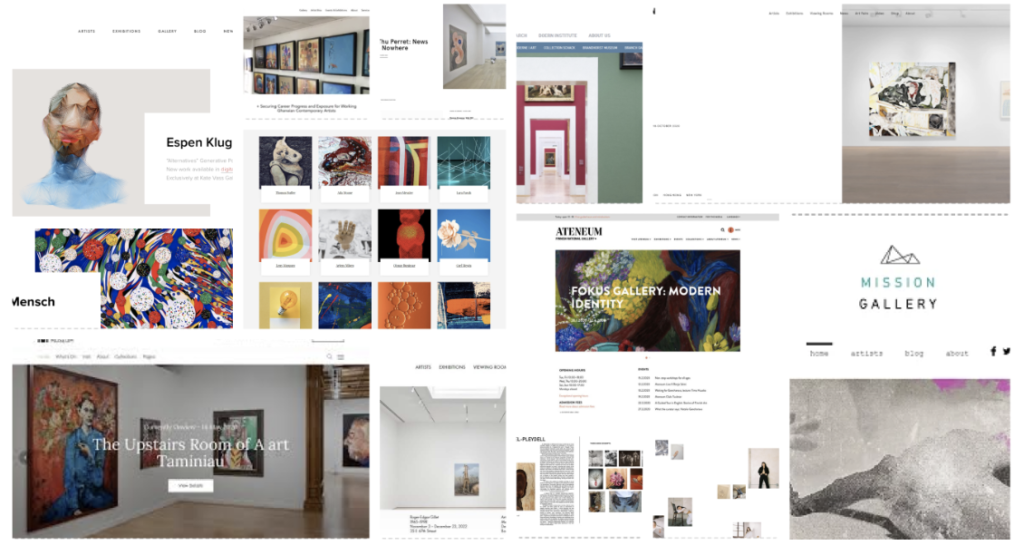
Competitive Research
This research involves analyzing established virtual galleries and artist portfolio websites. Examining how they showcase artwork, structure their home page, and catch the attention of potential buyers. This research will help identify innovative ways to showcase diverse artists and help them get discovered.

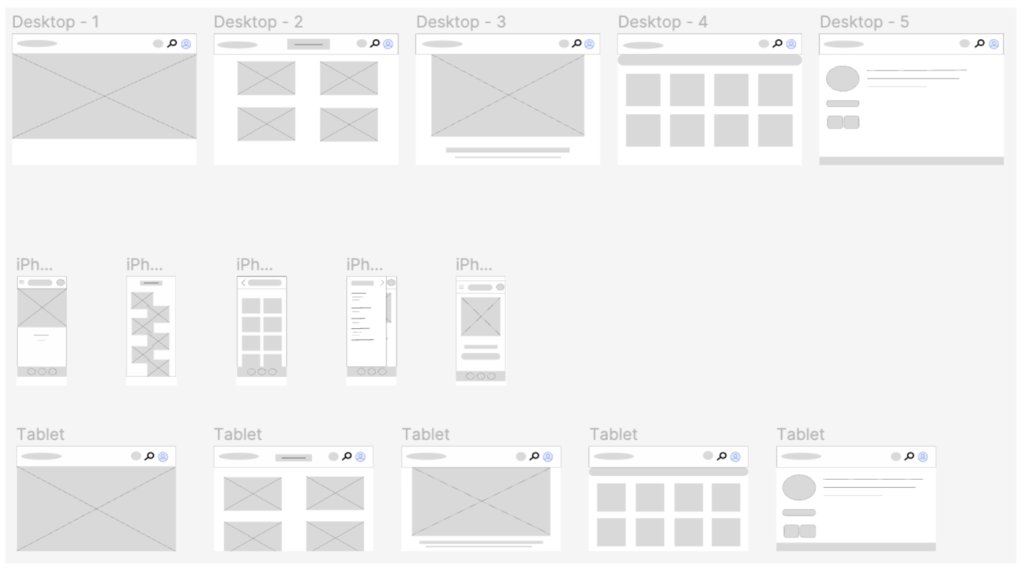
Wireframing
Based on competitive research, I developed the wireframes to fit for straightforward navigation and filtering to efficiently browse art based on style, color, and price.

Final Designs
Logo
I decided to make the logo very simple and sophisticated. I wanted to convey the professionalism of the brand, while maintaining an artistic feel.

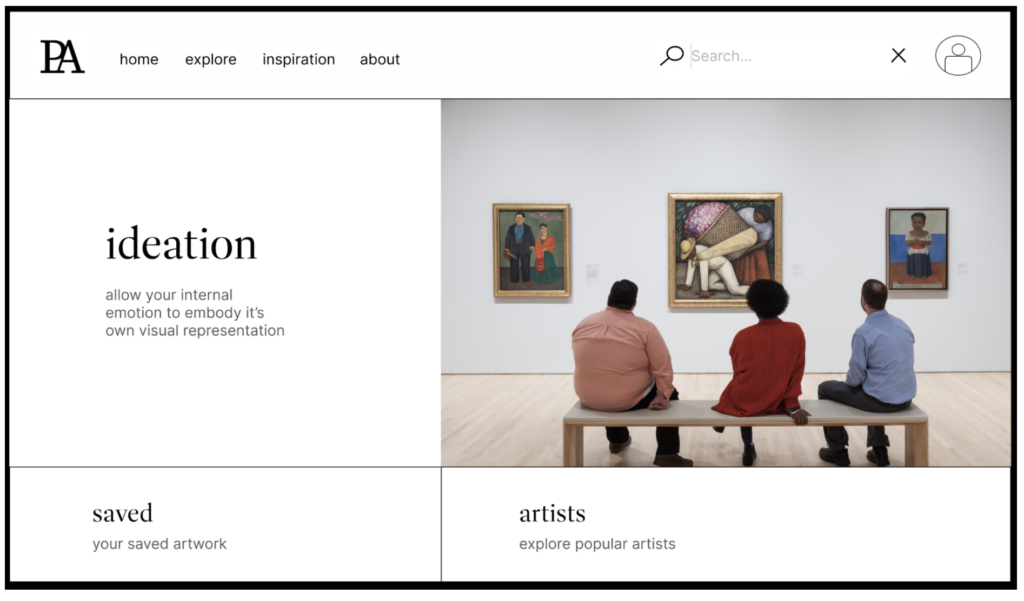
Home Page
The art exhibit website welcomes users with its inviting home page. A high-resolution hero image showcases the variety of artwork, alongside a clear and concise headline that sparks curiosity. Navigation is intuitive, offering quick access to sections like “Artists,” “Explore,” “Inspiration,” “About,” and a dedicated “Saved” section to revisit favorite pieces.


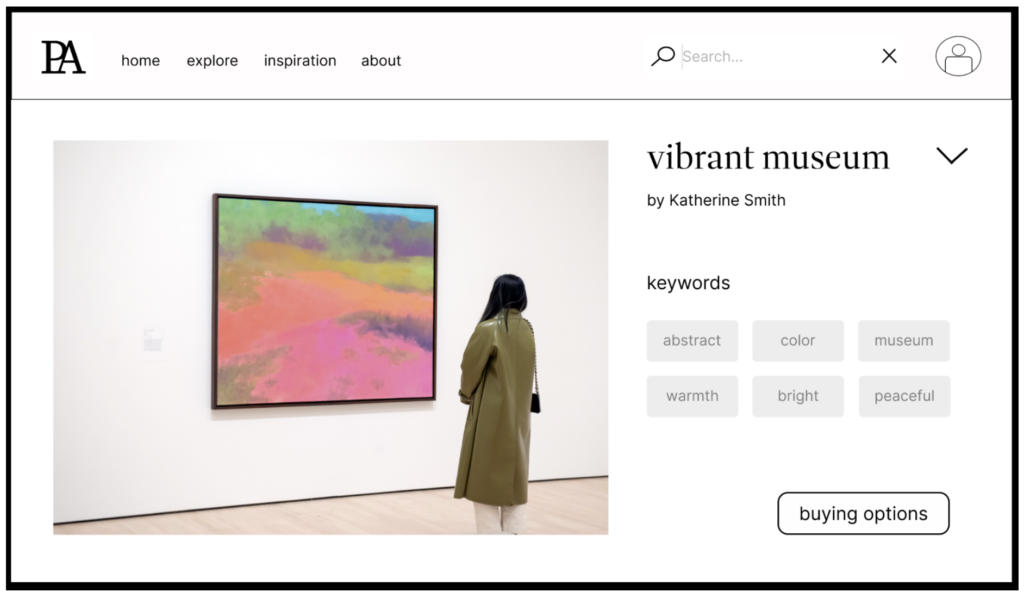
When users select artwork they like, they are given descriptive keywords to help them find other pieces that resemble what they like about the original.

Key Insights
- Users crave a visually captivating experience, highlighting the beauty and details of the artwork.
- Easy navigation and clear information architecture are crucial to guide visitors efficiently.
- A robust search and filter system empowers users to explore artwork based on specific interests.
- Saving favorite pieces allows visitors to revisit them later and potentially share with others.
Next Steps
Homepage Optimization
- Implement testing for hero image selection to maximize visitor engagement.
- Ensure each button is visually distinct and strategically placed.
Search & Filter Refinement
- Gather user feedback on the search and filter system to optimize searchability and user experience.
- Consider incorporating advanced filters based on artist nationality, era, or artistic movement.
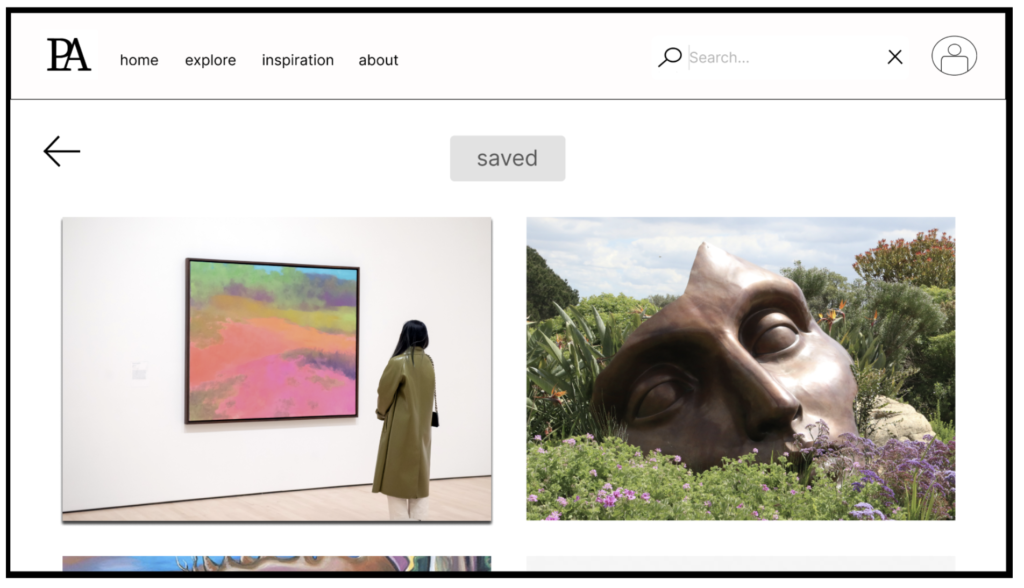
“Saved” Section Development
- Explore options to create personalized collections or share saved pieces on social media.
Data Analytics Integration
- Implement website analytics tools to track user behavior and understand how visitors navigate the site.
- Utilize data insights to further refine website elements and optimize visitor experience.
